[모던자바스크립트]19.프로토타입
- -
자바스크립트를 이루고있는 거의 모든 것이 객체다.
자바스크립트는 명령형, 함수형, 프로토타입 기반, 객체지향 프로그래밍을 지원하는 멀티 패러다임 프로그래밍 언어다.
1. 객체지향 프로그래밍
객체는 속성을 통해 여러개의 값을 하나의 단위로 구성하고, 상태 데이터와 동작을 하나의 논리적인 단위로 묶은 집합이다.
객체는 자신의 고유한 기능을 수행하면서 다른 객체와 관계성을 가질 수 있다.
이러한 객체의 집합으로 프로그램을 표현하는 패러다임을 "객체지향 프로그래밍"이라 한다.
2. 상속과 프로토타입
어떤 객체의 프로퍼티나 메서드를 다른 객체가 상속 받아 사용가능하다.
상속의 구현을 통해 불필요한 중복을 제거하게 되며, 이는 코드 재사용 증가로 개발비용 감소를 불러온다.
자바스크립트는 프로토타입을 기반으로 상속을 구현한다.
3. 프로토타입 객체
프로토타입 객체는 객체 간 상속을 구현하기 위해 사용한다.
프로토타입은 어떤 객체의 상위 객체의 역할을 하는 객체로서 다른 객체에 공유 프로퍼티를 제공한다.
프로토타입은 객체가 생성될 때 객체의 생성 방식에 따라 프로토타입이 결정되고 [[Prototype]]에 저장된다.
모든 객체는 하나의 프로토타입을 갖고, 모든 프로토타입은 생성자 함수와 연결되어있다.
프로토타입은 자신의 constructor 프로퍼티를 통해 생성자 함수에 접근할 수 있고 생성자 함수는 자신의 prototype 프로퍼티를 통해 프로토타입에 접근할 수 있다.
3-1. __proto__ 접근자 프로퍼티
모든 객체는 __proto__ 접근자 프로퍼티를 통해 자신의 프로토 타입, 즉 [[Prototype]] 내부 슬롯에 간접적으로 접근할 수 있다.
1️⃣ __proto__는 접근자 프로퍼티다.
자체적으로 값을 갖지 않고다른 데이터 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수, 즉 [[Get]], [[Set]] 프로퍼티 어트리뷰트로 구성된 프로퍼티이다.
2️⃣ __proto__ 접근자 프로퍼티는 상속을 통해 사용된다.
const person = { name: "Lee" };
// person 객체는 __proto__를 소유하지 않는다.
console.log(person.hasOwnProperty('__proto__')); // false
// __proto__ 프로퍼티는 모든 객체의 프로토타입 객체인 Object.prototype의 접근자 프로퍼티이다.
console.log(Object.getOwnPropertyDescriptor(Object.prototype, '__proto__'));
// {get: f, set: f, enumerable: false, configurable: true}
// 모든 객체는 Object.prototype의 접근자 프로퍼티 __proto__를 상속받아 사용할 수 있다.
console.log({}.__proto__ === Object.prototype); // true
3️⃣ __proto__ 접근자 프로퍼티를 통해 프로토타입에 접근하는 이유
-> 만약 서로가 자신의 프로토타입이 되는 프로토타입체인이 되면, 프로퍼티 검색 시 무한루프가 발생한다.
상호참조에 의해 프로토타입 체인 무한루프를 생성 방지하기 위해 __proto__접근자 프로퍼티를 통해 프로토타입에 접근하게 된다.
4️⃣ __proto__ 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.
모든 객체가 __proto__접근자 프로퍼티를 사용할 수 있는 것은 아니다.
따라서 프로퍼티 대신 프로토 타입의 참조를 취득하고 싶은 경우에는 Object.getPrototypeOf 메서드를 사용하고,
교체하고 싶은 경우에는 Object.setPrototypeOf 메서드를 사용할 것을 권장한다.
3-2. 함수 객체의 prototype 프로퍼티
함수 객체는 prototype 프로퍼티를 가진다. 이는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
따라서 생성자 함수로서 호출할 수 없는 함수, 즉 non-constructor는 prototype 프로퍼티를 소유하지 않으며 프로토타입도 생성하지 않는다.
- constructor : 함수선언문, 함수표현식, 클래스로 생성자 함수로 호출이 가능하다.
- non-constructor: 메서드, 화살표함수로 생성자 함수로 호출이 불가능하며, 프로토타입도 생성하지 않는다.
모든 객체는 __proto__ 접근자 프로퍼티와 함수 객체만 가지고 있는 prototype 프로퍼티는 결국 동일한 프로토타입을 가리키는데, 하지만 주체가 다르다.
| 구분 | 소유 | 값 | 사용주체 | 사용목적 |
| __proto__ | 모든 객체 | 프로토타입의 참조 | 모든 객체 | 객체가 자신의 프로토타입에 접근 또는 교체하기 위해 |
| prototype 프로퍼티 | constructor | 프로토타입의 참조 | 생성자 함수 | 생성자 함수가 자신이 생성할 객체(인스턴스)의 프로토타입을 할당하기 위해 사용 |

3-3. 프로토타입의 constructor 프로퍼티와 생성자 함수.
constructor 프로퍼티는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다. 연결은 함수가 생성될 때 이루어진다.
4. 리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
- 생성자함수에 의해 생성 -> 프로토타입의 constructor 프로퍼티에 의해 생성자 함수와 연결
- 리터럴 표기법에 의해 생성 -> 프로토타입의 constructor 프로퍼티가 가리키는 생성자 함수가 반드시 객체를 생성한 생성자함수라 단정 할 수 없음
object 생성자 함수 호출과 객체 리터럴의 평가는 추상 연산 OrdinaryObjectCreate를 호출하여 빈 객체를 생성하는 점에서 동일하나, new.target의 확인이나 프로퍼티를 추가하는 처리 등 세부 내용이 다르다.
프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재한다.
5. 프로토타입의 생성시점
프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다.
5-1. 사용자 정의 생성자 함수와 프로토타입 생성시점
- constructor 함수 : 함수 정의가 평가 되어 함수 객체를 생성하는 시점에 프로토 타입 생성
- non-constructor 함수: 프로토타입이 생성되지 않음.
프로토타입은 객체, 모든 객체는 프로토타입을 가진다. 따라서 프로토타입은 프로토타입을 가진다.
프로토타입의 프로토타입은 Object.prototype이다.
5-2. 빌트인 생성자 함수와 프로토타입 생성 시점
빌트인 생성자 함수가 생성되는 시점에 프로토타입이 생성된다.
생성자 함수와 프로토타입은 이미 객체 되어 존재하는데, 생성자함수로 객체를 생성하면 프로토타입은 객체의 prototype 내부슬롯에 할당된다. 객체는 프로토타입을 상속받는 것이다.
6. 객체 생성 방식과 프로토타입의 결정.
프로토타입은 추상 연산 OrdinaryObjectCreate에 전달되는 인수에 의해 결정된다. 이 인수는 객체가 생성되는 시점에 객체 생성 방식에 의해 결정된다.
6-1. 객체 리터럴에 의해 생성된 객체의 프로토타입
객체 리터럴에 의해 생성된 객체의 프로토타입은 Object.prototype 이다.

obj 객체는 constructor 프로퍼티와 hasOwnProperty 메서드 등을 소유하지 않지만 자신의 프로토타입인 Object.prototype의 constructor 프로퍼티와 hasOwnProperty 메서드를 자신의 자신인 것 처럼 자유롭게 사용할 수 있다.
6-2. Object 생성자 함수에 의해 생성된 객체의 프로토타입
Object 생성자 함수에 의해 생성된 객체는 객체 리터럴로 생성된 객체와 프로퍼티 추가방식이 다르다
- 객체리터럴 : 객체리터럴 내부에 추가
- 생성자함수: 빈 객체 생성한 이후 추가
즉, Object 생성자 함수에 의해 생성되는 객체의 프로토타입은 Object.prototype이다.

6-3. 생성자 함수에 의해 생성된 객체의 프로토타입
생성자 함수에 의해 생성되는 객체의 프로토타입은 생성자 함수의 prototype 프로퍼티에 바인딩되어있는 객체다. constructor만 있음

7.프로토타입 체인
프로토타입 체인은 자바스크립트가 객체지향 프로그래밍의 상속을 구현하는 메커니즘이다.
자바스크립트 객체의 프로퍼티에 접근하려고 할 때 해당 객체에 접근하려는 프로퍼티가 없다면 [[Prototype]] 내부 슬롯의 참조를 따라 자신의 부모 역할을 하는 프로토타입의 프로퍼티를 순차적으로 검색는데, 이를 프로토타입 체인이라 한다.
반면 프로퍼티가 아닌 식별자는 스코프체인에서 검색을 하는데, 스코프 체인은 식별자 검색을 위한 메커니즘이다.
따라서 스코프 체인과 프로토타입 체인은 서로 연관없이 별도로 동작하는 것이 아니라 서로 협력하여 식별자와 프로퍼티를 검색하는데 사용된다.
8. 오버라이딩과 프로퍼티 섀도잉
const Person = (function () {
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHello = function () {
console.log(`Hi! My name is ${this.name}`);
};
// 생성자 함수를 반환
return Person;
}());
const me = new Person('Lee');
// 인스턴스 메서드
me.sayHello = function () {
console.log(`Hey! My name is ${this.name}`);
};
// 인스턴스 메서드가 호출된다. 프로토타입 메서드는 인스턴스 메서드에 의해 가려진다.
me.sayHello(); // Hey! My name is Lee위 예제에서 me.sayHello = funciton() {...}로 오버라이딩(재정의)해서 사용하게 되면 Person.prototype.sayHello메서드가 가려져 섀도잉이 일어나게 된다.
상속관계에 의해 프로퍼티가 가려지는 현상을 프로퍼티 섀도잉이라한다.
✅오버라이딩
상위 클래스가 가지고 있는 메서드를 하위 클래스가 재정의하여 사용하는 방식이다.
✅오버로딩
함수의 이름은 동일하지만 매개변수의 타입 또는 개수가 다른 메서드를 구현하고 매개변수에 의해 메서드를 구별하여 호출하는 방식이다. 자바스크립트는 오버로딩을 지원하지 않지만 arguments 객체를 사용하여 구현할 수 있다.
만약 프로토타입 프로퍼티를 삭제하려면 하위 객체를 통해 프로토타입 체인으로 접근하는 것이 아니라 프로토타입에 직접 접근해야한다.
// 프로토타입 메서드 변경
Person.prototype.sayHello = function () {
console.log(`Hey! My name is ${this.name}`);
};
me.sayHello(); // Hey! My name is Lee
// 프로토타입 메서드 삭제
delete Person.prototype.sayHello;
me.sayHello(); // TypeError: me.sayHello is not a function
9. 프로토타입의 교체
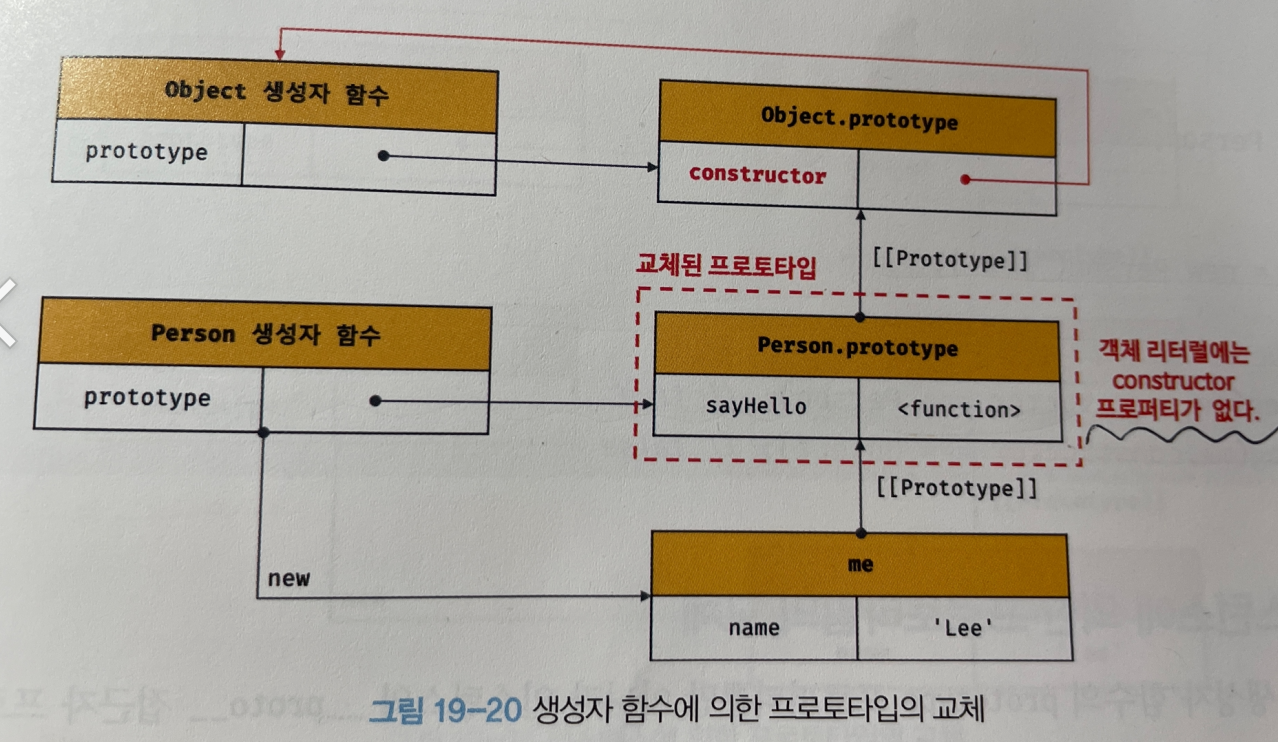
9-1. 생성자 함수에 의한 프로토타입의 교체
const Person = (function () {
function Person(name) {
this.name = name;
}
// ① 생성자 함수의 prototype 프로퍼티를 통해 프로토타입을 교체
Person.prototype = {
sayHello() {
console.log(`Hi! My name is ${this.name}`);
}
};
return Person;
}());
const me = new Person('Lee');
프로토타입으로 교체한 객체 리터럴에는 constructor 프로퍼티가 없는데, 따라서 me 객체의 생성자 함수를 검색하면 Person이 아닌 Object가 나온다.
9-2. 인스턴스에 의한 프로토타입 교체
생성자 함수의 prototype 프로퍼티에 다른 임의의 객체를 바인딩하는 것은 미래에 생성할 인스턴스의 프로토타입을 교체하는 것이다. __proto__ 접근자 프로퍼티를 통해 프로토타입을 교체하는 것은 이미 생성된 객체의 프로토타입을 교체하는 것이다.

프로토타입 교체를 통해 객체 간의 상속 관계를 동적으로 변경하는 것은 꽤나 번거롭다 따라서 프로토타입은 직접 교체하지 않는 것이 좋다.
10. instanceof 연산자
객체 instanceof 생성자함수우변의 생성자 함수의 prototype에 바인딩된 객체가 좌변의 객체의 프로토타입 체인 상에 존재하면 true, 그렇지 않으면 false로 평가된다.
instanceof 연산자는 프로토타입의 constructor 프로퍼티가 가리키는 생성자 함수를 찾는 것이 아니라 생성자 함수의 prototype에 바인딩 된 객체가 프로토타입 체인 상에 존재하는지 확인한다.
11. 직접 상속
11-1. Object.create에 의한 직접 상속
Object.create 메서드는 첫번째 매개변수로 생성할 객체의 프로토타입으로 지정할 객체를 전달하고 두번째 매개변수로는 생성할 객체의 프로퍼티 키와 프로퍼티 디스크립터 객체로 이루어진 객체를 전달한다.
Object.create 메서드는 첫 번째 매개변수에 전달한 객체의 프로토타입 체인에 속하는 객체를 생성한다.
즉, 객체를 생성하면서 직접적으로 상속을 구현하는 것이다.
장점은 다음과 같다.
- new 연산자 없이도 객체를 생성할 수 있다.
- 프로토타입을 지정하면서 객체를 생성할 수 있다.
- 객체 리터럴에 의해 생성된 객체도 상속받을 수 있다.
하지만 이는 프로토타입 체인의 종점에 위치하는 객체를 생성할 수 있기에 직접호출이 권장되지 않는다.
11-2. 객체 리터럴 내부에서 __proto__에 의한 직접 상속
ES6에서는 객체 리터럴 내부에서 __proto__ 접근자 프로퍼티를 사용하여 직접 상속을 구현할 수 있다.
const myProto = { x: 10 };
// 객체 리터럴에 의해 객체를 생성하면서 프로토타입을 지정하여 직접 상속받을 수 있다.
const obj = {
y: 20,
// 객체를 직접 상속받는다.
// obj → myProto → Object.prototype → null
__proto__: myProto
};
/* 위 코드는 아래와 동일하다.
const obj = Object.create(myProto, {
y: { value: 20, writable: true, enumerable: true, configurable: true }
});
*/
console.log(obj.x, obj.y); // 10 20
console.log(Object.getPrototypeOf(obj) === myProto); // true
12. 정적 프로퍼티/메서드
정적 프로퍼티/메서드 는 생성자 함수로 인스턴스를 생성하지 않아도 참조/호출할 수 있는 프로퍼티 메서드를 말한다.
하지만 이는 인스턴스의 프로토타입 체인에 속한 객체의 프로퍼티/메서드가 아니므로 인스턴스로 접근할 수 없다.

Object.create 같은 메서드는 정적 메서드이고,
Object.prototype.hasOwnProperty같은 메서드는 프로토타입 메서드이다.
프로토타입 메서드를 호출하려면 인스턴스를 생성해야 하지만,
정적 메서드는 인스턴스를 생성하지 않아도 호출할 수 있다.
13. 프로퍼티 존재 확인
13-1. in 연산자(= ES6, Reflect.has)
const person = {
name: 'Lee',
address: 'Seoul'
};
// person 객체에 name 프로퍼티가 존재한다.
console.log('name' in person); // true
// person 객체에 address 프로퍼티가 존재한다.
console.log('address' in person); // true
// person 객체에 age 프로퍼티가 존재하지 않는다.
console.log('age' in person); // falsein 연산자는 확인 대상 객체의 프로퍼티 뿐만 아니라 확인 대상 객체가 상속받은 모든 프로토타입의 프로퍼티를 확인하므로 주의가 필요하다.
13-2. Object.prototype.hasOwnProperty 메서드
객체의 특정 프로퍼티가 존재하는지 확인 할 수 있다.
console.log(person.hasOwnProperty('name')); // true
console.log(person.hasOwnProperty('age')); // false객체 고유의 프로퍼티인 경우에만 true를 반환한다.
만약 프로퍼티키가 객체 고유의 프로퍼티가 아니고 상속 받은 경우 false를 반환한다.
14. 프로퍼티 열거
14-1. for...in 문
객체의 프로퍼티 뿐만 아니라 상속받은 프로토타입의 프로퍼티까지 열거한다.
- 프로퍼티 키를 순회한다.
- 프로토타입 체인을 모두 순회한다.
- [[Enumerable]]값을 참조한다.
- 심벌을 열거하지 않는다.
- 순서를 보장하지 않는다.(하지만 모던 브라우저는 순서를 보장한다.)
객체의 프로토타입 체인 상에 존재하는 모든 프로토타입의 프로퍼티 중에서 프로퍼티 어트리뷰트의 값이 true인 프로퍼티를 순회하며 열거한다.
const person = {
name: 'Lee',
address: 'Seoul'
};
// for...in 문의 변수 prop에 person 객체의 프로퍼티 키가 할당된다.
for (const key in person) {
console.log(key + ': ' + person[key]);
}
// name: Lee
// address: Seoul
14-2. Object.keys/values/entries 메서드
고유의 프로퍼티만 열거하기 위해서는
Object.keys, Object.valeus, Object.entries 메서드 사용을 권장한다.
1)Object.keys
객체 자신의 열거가능한(enumerable)프로퍼티 키를 배열로 반환한다.
const person = {
name: 'Lee',
address: 'Seoul',
__proto__: { age: 20 }
};
console.log(Object.keys(person)); // ["name", "address"]
2)Object.values
ES8에서 도입되었다.
객체 자신의 열거 가능한 프로퍼티 값을 배열로 반환한다.
console.log(Object.values(person)); // ["Lee", "Seoul"]
3)Object.entries
ES8에서 도입되었다.
객체 자신의 열거 가능한 프로퍼티 키와 값의 쌍의 배열을 배열에 담아 반환한다.
console.log(Object.entries(person)); // [["name", "Lee"], ["address", "Seoul"]]
Object.entries(person).forEach(([key, value]) => console.log(key, value));
/*
name Lee
address Seoul
*/'JavaScript' 카테고리의 다른 글
| [모던자바스크립트] 20. strict mode (0) | 2023.05.23 |
|---|---|
| [모던자바스크립트] 16.프로퍼티 어트리뷰트 (0) | 2023.05.16 |
| [모던자바스크립트] 15.let, const 키워드와 블록 레벨 스코프 (1) | 2023.05.15 |
| [모던자바스크립트] 14.전역 변수의 문제점 (0) | 2023.05.08 |
| [모던자바스크립트] 13. 스코프 (0) | 2023.05.08 |
소중한 공감 감사합니다